Wenn wir von großen Websites sprechen, können wir zwei Dinge meinen: Eine große Website kann eine Domain beschreiben, auf der eine Vielzahl von Seiten und anderen Inhalten angeboten wird. Groß bedeutet in diesem Kontext komplex und/oder umfangreich. Ich spreche jetzt aber von großen Seiten im Sinne der Größe der einzelnen HTML-Seite. Ich versuche zu klassifizieren, wann eine HTML-Seite klein und wann sie groß ist. Danach werden wir uns mit der Frage beschäftigen, ab wann eine Seite zu groß ist, wie man das messen kann und welche Auswirkungen das auf den Benutzer und die Suchmaschine hat.
Denn: Ob eine Seite zu groß ist, ist oft nicht die richtige Frage. Besser wäre es zu fragen: “Wie schnell empfindet der Nutzer die Seite?” oder “Ist die Seite zu langsam?”.
Was sie direkt wissen sollten
Zu groß gemessen an der Gesamtgröße in MB oder Anzahl von Aufrufen ist erst einmal nicht schlimm.
“Langsamer als der Wettbewerb” wird langfristig ein Problem werden: Durch schlechtere Rankings und weniger Käufe, Signups, Anrufe, Leads etc.
“Langsam” hat immer eine technische Komponente, die man optimieren kann und sollte.
Wichtig ist auch der psychologische Aspekt wie schnell ein Nutzer die Seite wahrnimmt und er sinnvoll mit ihr interagieren kann.
Woraus bestehen einzelne Webseiten eigentlich?
HTML (Hypertext Markup Language) ist die standardisierte Auszeichnungssprache, die zur Strukturierung und Darstellung von Inhalten im Web verwendet wird. Es definiert die Anordnung und den Aufbau von Elementen wie Überschriften, Texten, Bildern, Links und anderen Medien auf einer Webseite. HTML ist keine Programmiersprache im eigentlichen Sinne.
CSS definiert das visuelle Design der Webseite, einschließlich Farben, Layouts und Abstände. Es stellt sicher, dass die Seite ansprechend aussieht und für verschiedene Geräte geeignet ist. Mit CSS Anweisungen werden die durch HTML ausgezeichneten Elemente gestyled.
Bilder unterstützen das Design und die Benutzererfahrung, können aber bei großen Dateien die Ladezeit verlangsamen. Bilder gibt es in verschiedenen Formaten: JPEG für Fotos, die eine gute Qualität bei kleiner Dateigröße bieten, PNG für Grafiken mit Transparenz, GIF für einfache Animationen und SVG für skalierbare Vektorgrafiken, die ideal für Logos und Icons sind.
Schriftarten (Fonts) sind ebenfalls Ressourcen, die das Design beeinflussen. Schriften sind in der Regel Vektorfonts, d.h. sie beschreiben die Umrisse der jeweiligen Buchstaben. Zu viele Schriften oder, schlimmer noch, nicht verwendete Schriften machen eine Seite größer, ohne sie für den Benutzer anders zu machen.
JavaScript ermöglicht dynamische und interaktive Funktionen wie Formulare, Animationen und Benutzerinteraktionen. JavaScript ist eine vollständige Programmiersprache. Sie ist an die Sprache Java angelehnt, ist aber in vielen Bereichen unterschiedlich.
Anzahl der einzelnen Ressourcen klein vs. groß
Auf einer Webseite muss jede Ressource, sei es eine Datei, ein Skript oder ein Bild, über eine eigene URL geladen und verarbeitet werden. Dies wirkt sich sowohl bei kleinen als auch bei großen Webseiten auf die Ladezeit und die Performance aus.
Anzahl der einzelnen Ressourcen auf einer kleinen und einer großen Webseite:
- Kleine Webseite
- Anzahl der Ressourcen: 20 bis 50 URLs (z.B. HTML, CSS, JavaScript, Bilder, Schriftarten)
- Typische Ressourcen: Eine HTML-Datei, 1-2 CSS-Dateien, 1-2 JavaScript-Dateien, 5-10 Bilder, 1-2 Schriftarten.
- Lade- und Verarbeitungsaufwand: Durch die geringere Anzahl an Ressourcen werden weniger Anfragen gestellt und es müssen weniger Ressourcen verarbeitet werden.
- Große Webseite
- Anzahl der Ressourcen: 100 bis 300+ URLs
- Typische Ressourcen: 10+ CSS-Dateien, 10+ JavaScript-Dateien, 50+ Bilder, mehrere Schriftarten, zusätzliche eingebettete Ressourcen wie iframes, Videos oder externe Tracking-Skripte, die tlw. wiederum komplette Seiten sind.
- Lade- und Verarbeitungsaufwand: Mehr Anfragen verursachen längere Ladezeiten und mehr Rechenaufwand für den Browser, um alle Elemente zu laden und zu verarbeiten. Jede Ressource muss vom Server geladen und vom Browser interpretiert werden.
| Kleine Seite | Große Seite | |
| HTML | 1 | 1 |
| CSS-Dateien | 2-5 | 10+ |
| JavaScript-Dateien | 2-5 | 10+ |
| Bilder | 15-30 | 50+ |
| Schriftarten | 1-3 | 5+ |
| Externe Ressourcen (Werbung, iframes, APIs etc.) | 0 | 1+ |
| Gesamtzahl Ressourcen | 20 – 50 | 100+ |
Wie misst man die Geschwindigkeit einer Webseite?
Die Core Web Vitals sind eine Gruppe von Metriken, die die Benutzerfreundlichkeit einer Website in Bezug auf Ladeleistung, Interaktivität und visuelle Stabilität messen. Sie sind ein wichtiger Bestandteil der Google-Ranking-Faktoren und sollen helfen, die User Experience zu verbessern. Im einzelnen sind sie:
Die Ladezeit (Page Load Time) ist die Zeitspanne, die eine Webseite benötigt, um alle Inhalte vollständig zu laden, nachdem sie vom Browser angefordert wurde. Sie umfasst das Laden aller Ressourcen wie HTML, CSS, Bilder und JavaScript. Sie wird in Sekunden oder Millisekunden gemessen, wobei die Zeit vom ersten Aufruf der Seite bis zum vollständigen Laden aller Inhalte gemessen wird. Tools wie Google PageSpeed Insights oder WebPageTest werden verwendet, um diese Zeit genau zu messen.
First Contentful Paint (FCP) ist die Zeitspanne, die vom Beginn des Ladens einer Webseite bis zu dem Zeitpunkt vergeht, an dem die Seite vollständig interaktiv ist. Dies bedeutet, dass die Seite ohne Verzögerung auf Benutzerinteraktionen wie Klicken, Scrollen und Eingeben reagieren kann. Die TTI misst, wann alle notwendigen Ressourcen geladen sind und keine größeren blockierenden Prozesse mehr ablaufen. Sie wird in Sekunden gemessen und ist ein wichtiger Indikator dafür, wann eine Seite für die uneingeschränkte Nutzung bereit ist.
Time to Interactive (TTI) ist die Zeitspanne, die vom Beginn des Ladens einer Webseite bis zu dem Punkt vergeht, an dem die Seite vollständig interaktiv ist. Das bedeutet, dass die Seite auf Benutzerinteraktionen wie Klicks, Scrollen und Eingaben ohne Verzögerung reagieren kann. TTI misst, wann alle notwendigen Ressourcen geladen sind und keine größeren blockierenden Prozesse mehr ablaufen. Es wird in Sekunden gemessen und ist ein wichtiger Indikator dafür, wann eine Seite bereit ist, uneingeschränkt genutzt zu werden.
Largest Contentful Paint (LCP) misst die Zeitspanne, die vom Start des Seitenladens bis zum Rendern des größten sichtbaren Elements auf dem Bildschirm vergeht. Dieses Element kann ein Bild, ein Video oder ein großer Textblock sein. LCP gibt Aufschluss darüber, wann der Hauptinhalt der Seite für den Nutzer sichtbar wird. Die Messung erfolgt in Sekunden, und der LCP ist ein wichtiger Faktor für die wahrgenommene Ladegeschwindigkeit der Webseite.
Total Blocking Time (TBT) misst die Zeitspanne, während der eine Webseite für den Nutzer blockiert ist und nicht auf Interaktionen wie Klicks oder Scrollen reagieren kann. TBT erfasst die Zeit zwischen dem First Contentful Paint (FCP) und dem vollständigen interaktiven Zustand der Seite (Time to Interactive, TTI). Es gibt an, wie lange JavaScript- oder andere Prozesse das Benutzererlebnis behindern. TBT wird in Millisekunden gemessen und ist ein wichtiger Indikator dafür, wie flüssig die Seite während des Ladevorgangs genutzt werden kann.
Cumulative Layout Shift (CLS) misst die visuelle Stabilität einer Webseite und gibt an, wie oft und in welchem Ausmaß sich sichtbare Elemente unerwartet während des Ladens verschieben. Ein hoher CLS-Wert bedeutet, dass Inhalte wie Bilder, Buttons oder Texte ihre Position ändern, was zu einer schlechten Benutzererfahrung führen kann, wenn der Nutzer versehentlich falsche Elemente anklickt oder scrollt. Der CLS-Wert wird als Summe aller Layoutverschiebungen während des Ladevorgangs ermittelt, wobei ein Wert von 0 als stabil gilt und Werte über 0,1 als problematisch angesehen werden.

Welcher Wert ist am wichtigsten?
Welcher Wert am wichtigsten ist, hängt vom jeweiligen Ziel ab. Für die Nutzererfahrung ist jedoch Largest Contentful Paint (LCP) besonders entscheidend. Der LCP gibt an, wann der Hauptinhalt der Seite sichtbar wird, was sich direkt auf die wahrgenommene Geschwindigkeit auswirkt. Wenn der Nutzer sieht, dass der Inhalt schnell angezeigt wird, erscheint die Seite reaktionsschnell und leistungsfähig.
Während andere Werte wie Time to Interactive (TTI) und Total Blocking Time (TBT) ebenfalls relevant sind, ist der LCP der aussagekräftigste Wert, um die wahrgenommene Ladegeschwindigkeit einer Webseite zu bewerten.
Welche Tools gibt es zur Messung?
Jeder moderne Browser (erreichbar mit F12): DDie Developer Tools (DevTools) sind in allen gängigen Browsern integriert und bieten zahlreiche Funktionen zur Analyse und Optimierung von Webseiten. Besonders hilfreich ist die Netzwerkanalyse, mit der sich Ladezeiten, Anfragen und Datentransfers einer Webseite detailliert untersuchen lassen.
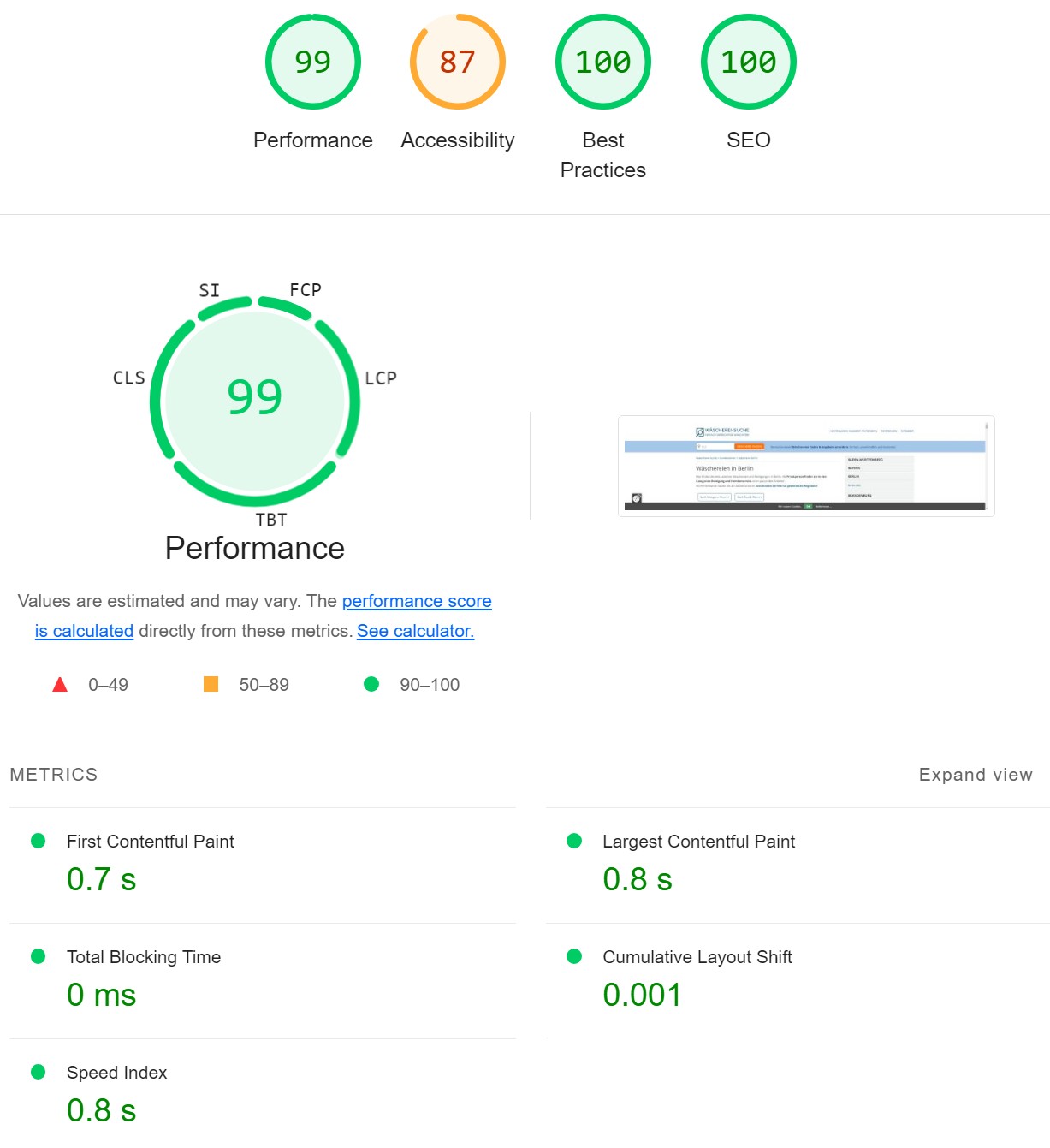
Google PageSpeed Insights: Ein kostenloses Online-Tool von Google, das die Performance einer Website auf Desktop- und Mobilgeräten analysiert. Es liefert einen Performance-Score und detaillierte Metriken wie FCP, LCP und TTI sowie konkrete Optimierungsvorschläge.
GTmetrix: Dieses Tool analysiert die Geschwindigkeit und Performance der Webseite und bietet umfassende Berichte über Ladezeit, Seitengröße und Anzahl der Anfragen. Es stellt auch Empfehlungen zur Optimierung bereit, jeweils basierend auf den verschiedenen Performance-Metriken.
WebPageTest: Ein fortschrittliches Tool, das Tests unter verschiedenen Netzwerkbedingungen und von verschiedenen geografischen Standorten aus durchführen kann. Es bietet detaillierte Ladezeitanalysen und ermöglicht die Betrachtung einzelner Ladevorgänge.
Lighthouse (im Chrome DevTools integriert): Lighthouse ist ein leistungsstarkes, in Chrome integriertes Tool, das detaillierte Analysen zu Performance, Barrierefreiheit, Best Practices und SEO bietet. Es ist besonders nützlich, um die Performance direkt im Browser zu überprüfen und Optimierungen vorzunehmen.
Langsame Seiten: wenn man es dem Nutzer schwer macht
Langsame Websites sind nicht nur auf technische Faktoren wie die Ladezeiten zurückzuführen, sondern oft auch auf eine schlechte Informationsarchitektur und einen ineffizienten Seitenaufbau. Ebenso problematisch wie technische Verzögerungen kann es sein, wenn Nutzer lange brauchen, um Inhalte zu verstehen oder Schwierigkeiten haben, gewünschte Aktionen auszuführen. Ein unübersichtliches Design, eine verwirrende Navigation oder eine Überfrachtung mit Informationen können dazu führen, dass der Nutzer unnötig viel Zeit auf der Seite verbringt, ohne sein Ziel zu erreichen.
Diese Probleme im Seitenaufbau und in der Informationsarchitektur können eine Seite auch langsamer machen:
- Unklare Navigation: Wenn die Menüstruktur nicht intuitiv ist oder wichtige Inhalte schwer zu finden sind, wird die Benutzerführung erschwert und der Benutzer verliert schnell das Interesse.
- Zu viele Optionen auf einer Seite: Überfrachtete Seiten mit zu vielen Informationen und Auswahlmöglichkeiten können den Nutzer überfordern und die Entscheidungsfindung erschweren.
- Ungenaue oder unangemessene Sprache: Seiten mit einer nicht angemessenen oder unpräzisen Sprache machen es dem Nutzer schwer, die Informationen zu verstehen. Der Nutzer muss länger darüber nachdenken, was er will und wie und ob es auf der Seite erreicht werden kann.
- Fehlende visuelle Hierarchie: Wenn Inhalte nicht klar strukturiert sind und es keine visuelle Trennung zwischen wichtigen und weniger wichtigen Informationen gibt, kann es für den Nutzer schwierig sein, relevante Inhalte schnell zu erfassen.
- Unnötig lange Seiten: Lange Scrollseiten ohne klare Abschnitte oder Struktur können den Nutzer ermüden und wichtige Informationen untergehen lassen.
- Inkonsistente Seitenelemente: Wenn Designelemente wie Buttons, Links oder Schriftgrößen von Seite zu Seite variieren, führt dies zu Verwirrung und einem inkonsistenten Nutzererlebnis.
- Zu viele Unterseiten: Wenn wichtige Informationen über zu viele Unterseiten verteilt sind, muss der Nutzer häufig klicken und navigieren, um relevante Inhalte zu finden, was die Benutzerfreundlichkeit mindert.
- Mangelnde klare Handlungsaufforderungen (Calls-to-Action): Wenn nicht klar ist, was der Nutzer als Nächstes tun soll, wird die Interaktion erschwert und dadurch der Nutzen der Seite gemindert.
Folgen einer zu großen und zu langsamen Seite
- Verlieren wir potenzielle Kunden, weil die Seite zu lange lädt und sie ungeduldig abspringen?
- Kommen Bestandskunden weniger häufig wieder?
- Kaufen Kunden auf langsamen Seiten weniger oder brechen Sie Käufe ganz ab?
- Hat die lange Ladezeit negative Auswirkungen auf die Position in Suchmaschinen?
- Hat das langfristig Auswirkungen auf unsere Reputation?
Die Antwort auf diese Fragen ist Ja: potenzielle Kunden springen ab, Bestandskunden kommen seltener wieder, Käufe werden abgebrochen, die Suchmaschinenposition kann sich verringern, und langfristig kann die Reputation leiden.
Potenzielle Kunden springen häufig ab, wenn eine Webseite zu lange lädt. Untersuchungen zeigen, dass Nutzer bereits nach wenigen Sekunden Wartezeit dazu neigen, die Seite zu verlassen und eine Alternative zu suchen.Gerade im E-Commerce führt eine längere Ladezeit häufig zu höheren Absprungraten, was sich direkt auf die Konversionsrate und letztlich auf den Umsatz auswirkt. Schnelle Ladezeiten sind daher entscheidend für die Benutzerfreundlichkeit und den Erfolg einer Website. Links: Studie von Google, Mobile Site Speed Playbook pdf von Google
Bestandskunden kommen seltener zurück, wenn sie wiederholt eine langsame Ladezeit auf einer Webseite erleben. Nutzer, die bereits eine Verbindung zu einem Unternehmen haben, erwarten eine gleichbleibend positive Erfahrung. Langsame Ladezeiten frustrieren und beeinträchtigen das Vertrauen in die Marke. Studien zeigen, dass wiederkehrende Besucher bei schlechten Ladeerfahrungen dazu neigen, alternative Anbieter zu bevorzugen, was langfristig die Kundenbindung und Loyalität gefährdet.
Akamai Report: “The State of Online Retail Performance”
Nielsen Norman Group: “Website Response Times and User Experience”
Lange Ladezeiten wirken sich negativ auf das Ranking in Suchmaschinen aus. Google hat bestätigt, dass schlechte Werte in den Core Web Vitals im Ranking-Algorithmus berücksichtigt werden.
Erschwerend kommt hinzu, dass Google auch die relative User Experience misst und in das Ranking einfließen lässt. Relativ bedeutet hier: Im Verhältnis zur User Experience der Konkurrenz. Wenn sich die Ladezeit negativ auf den Nutzer auswirkt, hat dies doppelten Einfluss auf das Ranking.