Wenn man einen Seite relaunched oder Teile einer Seite neu macht, dann ist es üblich den Zugang hinter einen Passwortschutz zu legen. Das einfachste Mittel bei Apache-Webservern ist die sogenannte Basic Authentification (Basic Auth) mittels .htpasswd und .htaccess.
AuthType Basic
AuthName "Bitte Zugangsdaten fuer Zugang eingeben"
AuthUserFile /ordner/folder/kunde/.htpasswd
require valid-userFrüher konnte man eine so geschützte Seite per webpagetest.org testen, in dem man Nutzer und Passwort in zwei Formularfeldern eingeben konnte. Das Feature wurde aber deaktiviert. Heute kann man den htaccess Schutz per Custom Headers erfüllen (mehr über HTTP-Headerfelder). Uns so gehts:
1. Nutzer-/ Passwort-Paar mit Base64 umwandeln
Zuerst verbindet man Nutzer und dem Passwort im Klartext nach dem Muster “nutzer:passwort” und codiert das per Base64. Das kann man hier https://pr.gg/base64/ tun, den Quelltext findet man hier: https://github.com/progers/base64 .
Achtung: Die meisten Base64-Encoder online schicken den String im Klartext an den eigenen Server. Der von mir verlinkte macht es im Browser.
Aus der diesem String “Nutzername:Passwort” wird hier:
TnV0emVybmFtZTpQYXNzd29ydA==2. Custom Header Authorization nutzen
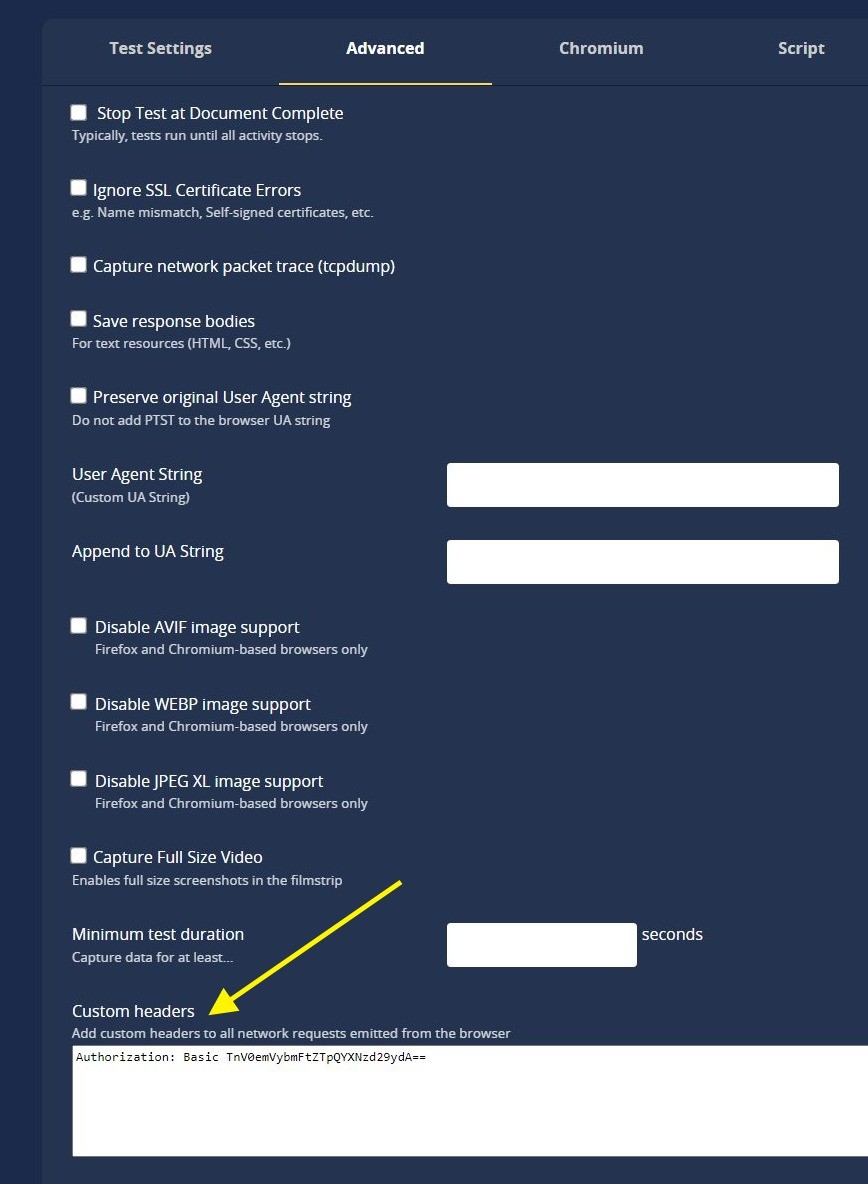
Unter Advanced Configuration -> Advanced -> Custom Headers folgendes eintragen:
Authorization: Basic TnV0emVybmFtZTpQYXNzd29ydA==

3. Webpagetest auswerten und Seite schneller machen
Wenn Sie dabei Hilfe benötigen oder Fragen haben, sprechen Sie mich gerne an :-)